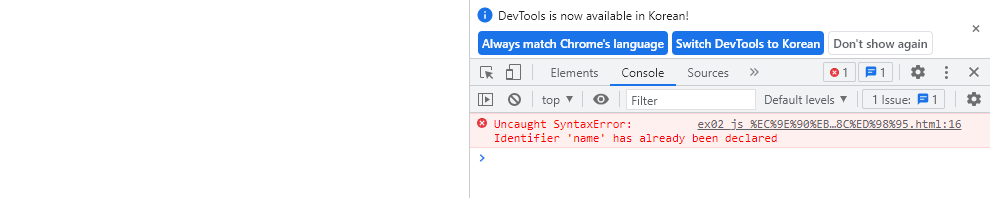
자료형 let : 중복된 변수명 사용 불가
// 자료형 let : 중복된 변수명을 허용하지 않아서 변수를 중복해서 만들었을 경우 표시하지 않음
let name = "ko";
let name = "woo";

let name = "ko";document.write(name);body에 데이터를 출력하기 위해선 document 로 접근
document.write('<hr>');
document.write("<hr>");
// 따옴표를 구분해서 사용하기
document.write('"안녕"하세요');따옴표를 둘 다 쓸 수있지만 하나의 document내에서 쓰고싶을땐 구분해서 사용하자
// enter의 기능은 \n이 아닌 <br>사용하기
document.write('"안녕"하세요<br>');
자료형 var : 중복된 변수명에서 오류를 발생시키지 않음
// 자료형 var : 중복된 변수명에서 오류를 발생시키지 않아서 코드가 길어졌을때 다소 효율성이 떨어질 수 있다.
// var name = "ko";
// var name = "woo";
자료형 const : 상수 역할을 하는 자료형
// java에서의 final(상수) 역할을 하는 자료형
const a1 = "hi!";
//a1 = "hello";
document.write(a1);'JavaScript' 카테고리의 다른 글
| [JavaScript] createElement : 요소(태그) 생성 (0) | 2023.03.02 |
|---|---|
| [JavaScript] form 중요한 태그!! (0) | 2023.03.02 |
| [JavaScript] 메서드 / getByElementById / innerHTML (0) | 2023.02.28 |
| [JavaScript] 반복문 (0) | 2023.02.27 |
| [JavaScript] 연산자 (0) | 2023.02.27 |
