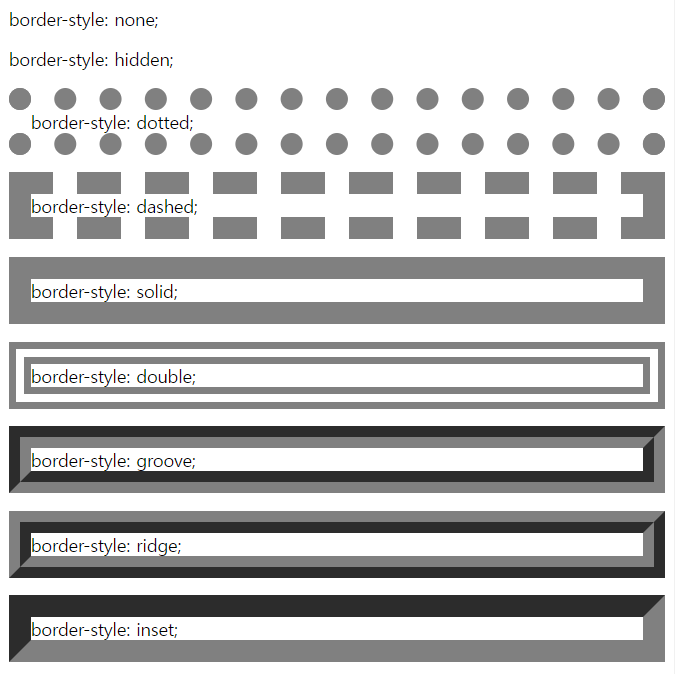
border-style

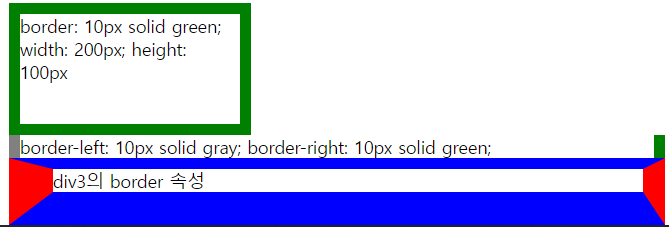
border의 width, color, style을 함께 정의한 구조
(세가지 속성을 모두 갖고있어야함 순서는 달라져도 됨)

div은 블록요소로 너비가 줄어들어도 블럭요소를유지한다.

상, 우, 하, 좌 각각의 속성들을 별개로 적용하고싶다면 border:가 아닌 border-width, border-style 등 풀네임을 사용해야한다
.div3{ border-width: 10px 20px 30px 40px;
/* 시계방향으로 지정 : 상 우 하 좌 */
border-style: solid;
border-color: blue red;}
/* 상하 좌우 */
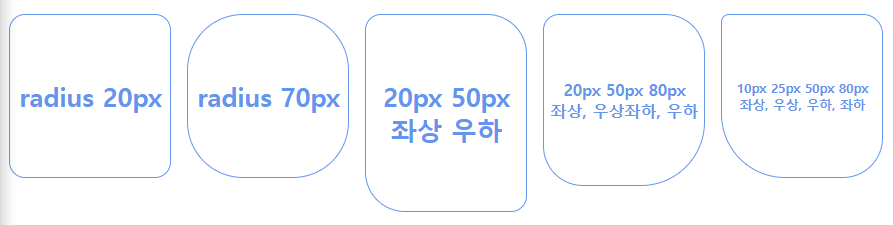
border radius

이미지도 가능!
img{ border-radius: 250px;}
<img src="image/nyang2.jpg" alt="" width="250px">이미지 크기값과 라디우스 값이 같으면 원이 된다!

border 바깥쪽 그림자 box-shadow
/*.p1{ box-shadow: 10px 10px 5px #333;}*/
/* x좌표, y좌표, 번짐정도 그림자 색상 */
/*.p1{box-shadow: -10px -10px 5px #333;}*/
/*rgba(red, green, blue, 투명도:0완전투명 , 1불투명 */
.p1{box-shadow: 10px 10px 5px rgba(255,0,0,0.3);}

border 안쪽 그림자 box-shadow:inset
.p2{ box-shadow: inset 5px -5px 5px 2px #333;}
/* inset그림자의 x좌표, y좌표, 번짐정도, 두께, 컬러 */
번외 text-shadow
'CSS' 카테고리의 다른 글
| [css] nth:child 선택자 (0) | 2023.02.23 |
|---|---|
| [css] over-flow (0) | 2023.02.23 |
| [css] Selector (선택자) (0) | 2023.02.22 |
| [css] margin (0) | 2023.02.22 |
| [css] padding (0) | 2023.02.22 |
